一、表单
v-model 指令在表单控件元素上创建双向数据绑定,v-model 会根据控件类型自动选取正确的方法来更新元素。
消息是: {
{ message }}
1、复选框
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
单个复选框:
多个复选框:
选择的值为: { { checkedNames }}
2、单选按钮
单选按钮的双向数据绑定,就是选择的按钮的value
3、select 列表
下拉列表的双向数据绑定,就是选择的选项的value
4、修饰符
(1).lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
//在 "change" 而不是 "input" 事件中更新
(2).number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
//这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型
(3).trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
实例,全选与取消全选:
new Vue({ el: '#app', data: { checked: false, checkedNames: [], checkedArr: ["Runoob", "Taobao", "Google"] }, methods: { changeAllChecked: function() { if (this.checked) { this.checkedNames = this.checkedArr } else { this.checkedNames = [] } } }, watch: { "checkedNames": function() { if (this.checkedNames.length == this.checkedArr.length) { this.checked = true } else { this.checked = false } } }})全选:
多个复选框:
选择的值为:{ {checkedNames}}
二、组件
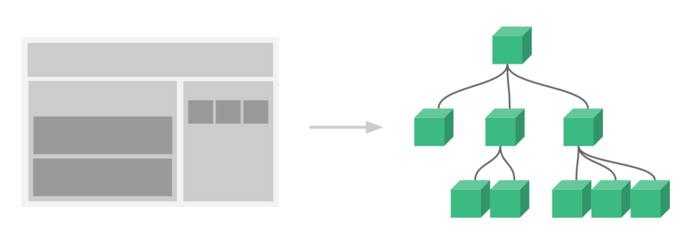
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树。

注册一个全局组件语法格式如下:
Vue.component(tagName, options)
tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
1、全局组件
所有实例都能用全局组件。
//注册一个简单的全局组件 runoob,并使用它:
2、局部组件
我们也可以在实例选项中注册局部组件,这样组件只能在这个实例中使用:
//注册一个简单的局部组件 runoob,并使用它:
3、Prop
prop 是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 "prop":
4、动态 Prop
类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:
将 v-bind 指令将 todo 传到每一个重复的组件中:
注意:prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。
5、Prop 验证
组件可以为 props 指定验证要求。prop 是一个对象而不是字符串数组时,它包含验证要求:
Vue.component('example', { props: { // 基础类型检测 (`null` 意思是任何类型都可以) propA: Number, // 多种类型 propB: [String, Number], // 必传且是字符串 propC: { type: String, required: true }, // 数字,有默认值 propD: { type: Number, default: 100 }, // 数组/对象的默认值应当由一个工厂函数返回 propE: { type: Object, default: function () { return { message: 'hello' } } }, // 自定义验证函数 propF: { validator: function (value) { return value > 10 } } }}) type 可以是下面原生构造器:String、Number、Boolean、Function、Object、Array;
type 也可以是一个自定义构造器,使用 instanceof 检测。
6、自定义事件
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!我们可以使用 v-on 绑定自定义事件,每个 Vue 实例都实现了事件接口(Events interface),即:
(1)使用 $on(eventName) 监听事件
(2)使用 $emit(eventName) 触发事件
另外,父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件。
以下实例中子组件已经和它外部完全解耦了。它所做的只是触发一个父组件关心的内部事件。
{
{ total }}
如果你想在某个组件的根元素上监听一个原生事件。可以使用 .native 修饰 v-on 。例如: